Objective
to Apply User-centric and Design thinking principles as a baseline to create a recipe app as part of the CarreerFoundry UI program.
Project info
My role UX/UI Designer
Duration 7 weeks
Tools Adobe Xd, Ps, Ai; Keynote
Stakeholder CarreerFoundry
1- Overview
Have you ever craved a delicious dessert followed by a regretful aftertaste?
"Comfort food" doesn't make anyone feel comfortable, after all. It doesn't end there since so-called healthy foods contain harmful ingredients. This is why I created a dessert recipe app where users can customize profiles based on their health needs.
2- Design Process
My proposal combined Design Thinking and User-Centered principles. These tools helped me develop a hypothesis, which led to my final design.
Discover Competitors, Audience profile, User Research
Concepting User Personas, User Flow, MVP Objective, Lo-Fi Wireframes
Develop Lo-Fi Wireframe, Mid-Fi Wireframes, Moodboard
Design Hi-Fi Wireframes, UI Components, Responsiveness
Feedback Usability test, Design review, Iteration rounds
Deliver Leck app Version 1.0
3- Market Research
Based on my market research, I discovered several dessert apps, some of which were healthy, others not. That's where I found my niche!
Figure below: In a study of dessert and healthy food apps, different brands offer different features.
4- Audience
Users are health-conscious people seeking stress relief. When they bake or cook, they regain their center, relax, and nourish themselves.
Who is the audience? The target audience is health-conscious individuals seeking stress relief.
When will the App be used? When a user makes a shopping list, plans an event, or stays at home
What is its purpose? Recipes are tailored to the user's lifestyle, goals, and health restrictions.
How will the user proceed? They will receive recipes based on their lifestyle.
5- Interviews
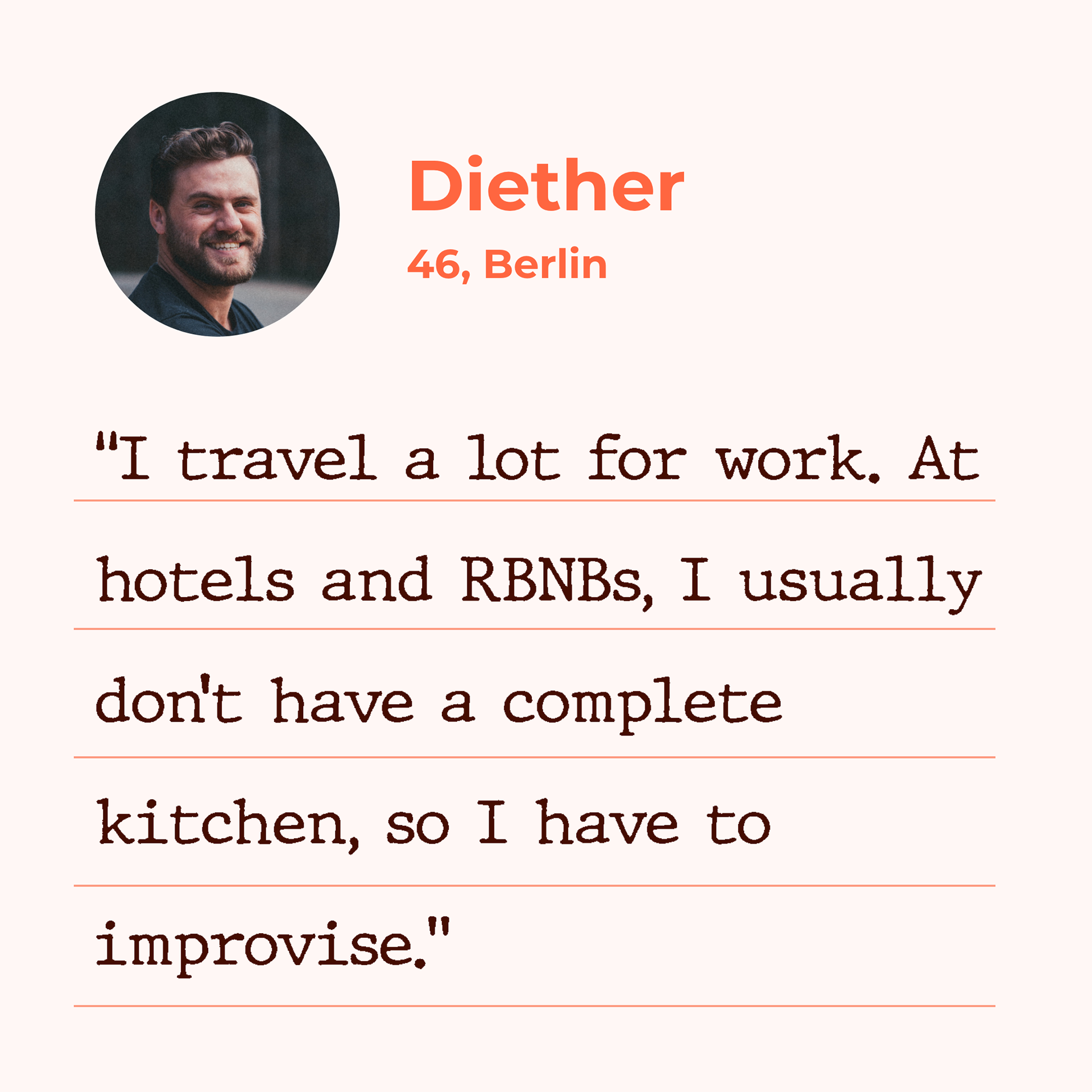
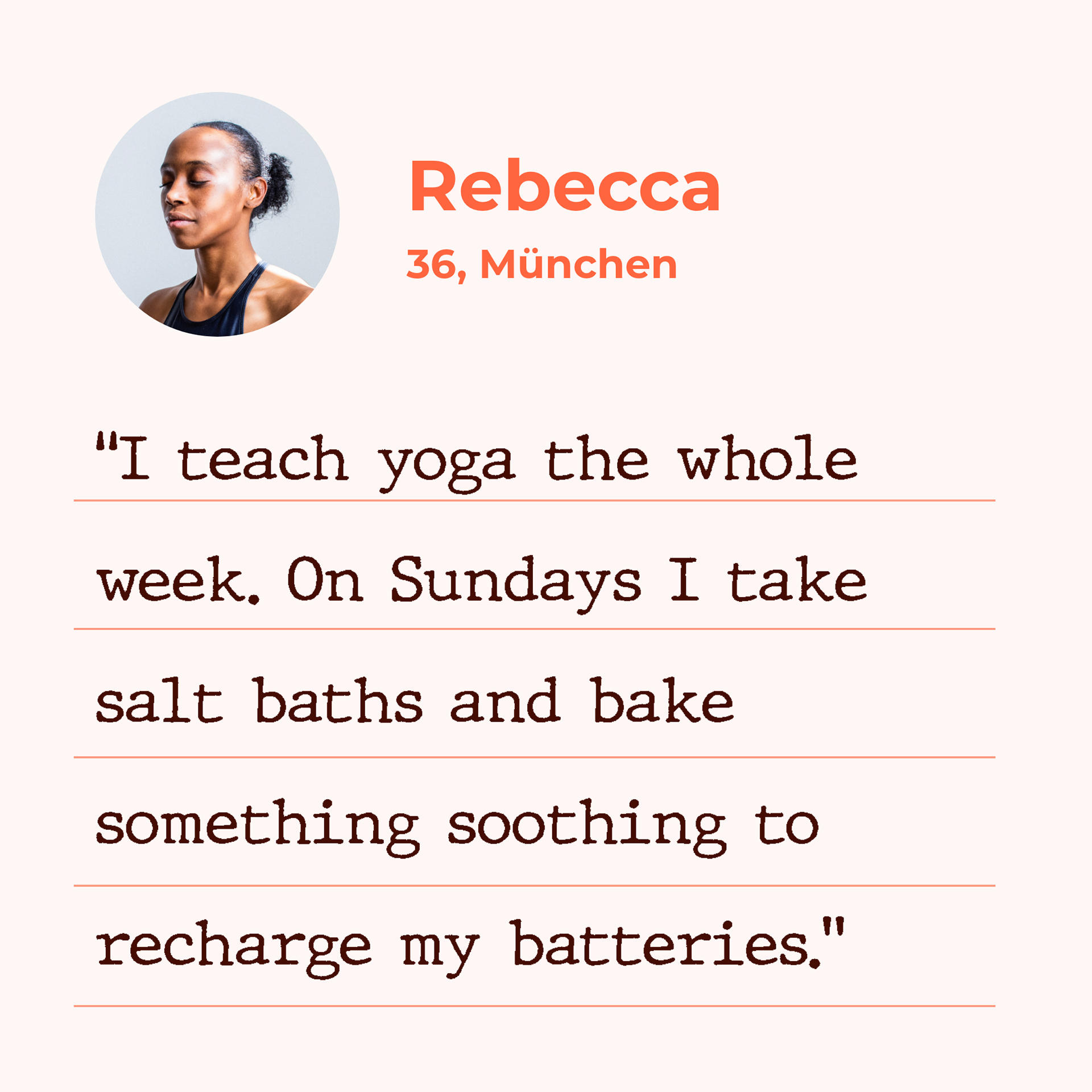
I interviewed ten people between 25 and 45 about their shopping habits, eating habits, and likes and frustrations. Here are some of my most relevant answers.
How does your typical day after work look like?



Can you tell me about your last shopping experience?



How did your last dessert experience go?



6- Personas Profile
Nina is a persona I created based on my user research. As I create the app, I use her profile to identify her needs and weaknesses.




7- Requirements and MVP
For the app to be implemented, I have narrowed down users' wants and needs even further.
MVP Create tasty, health-conscious, guilt-free, and easy recipes for people with different food preferences, lifestyles, and health concerns.
Lecky's Top features
Health Centric App users set preferences based on eating habits, medical conditions, and goals.
Search by Ingredients Using the main ingredient they already have, the user can find recipes.
Substitute tool Submit an ingredient and the app will suggest the right substitute.
Social tool Invite friends and contacts. Share ingredients, cook together, or split the costs.
8- User flow
Nina is now ready to begin her journey through the app. In accordance with her persona profile, she must complete three tasks.



Nina's Journey
9- Lo-Fidelity wireframes
It's time to sketch, make crazy 8s, and prototype the entire user experience.
10- Mid-fidelity wireframes
Following the iteration of my first sketches, I moved on to medium-fidelity wireframes.
11- Moodboard
The feelings and emotions that Lecky's app aims to evoke are self-care, celebration, and enjoyment.
What inspired the logo design?
Deliciousness Lecky's name is derived from "Lecker", which means "Delicious" in German. In order to mimic the act of tasting something tasty, the letter "L" is shaped like a tongue.
Spreading cream These recipes are as easy to prepare as spreading cream on a cake, so the writing is soft and flowing.
Enjoyment I have learned from the interviews that people feel punished when they "give themselves permission" to have dessert or something comforting. It is Lecky's goal to restore the essence of eating, which is to nourish the soul and enjoy life. In correspondence with this statement, Lecky's logo is evocative of positivism through its curves and colors.
12- Styleguide
To assure visual cohesion and recognition, I created a brand style guide reflecting the visual concepts showed above.
Logo design
Primary logo design
Secondary logo design
Brand elements
13- High fidelity wireframes
After conducting AB testing, I am presenting my final version of LECKY 1.0 in hopes of capturing more insight from users once it is launched.
Screens and features
14- Mockups
How Lecky would look in real life? This is a glimpse of it!
15- Learnings
Without learning something, there is no experience, right? I have highlighted some of my most relevant learnings here.
What did I enjoyed about this project?



What would I do differently next time?



That's it!
Thank you for watching!
Would you like to work with me?
Do not hesitate to contact me